Minimalism: Giving Power To Your UI/UX
Minimalism, the favorite technique of web designers these days, has taken the industry by storm. Designers have come to the understanding that less, simple or short does not mean vague, primitive, or little. They are embracing the power of minimalism in different spheres of digital content to improve the user experience. They have realized that 10 minimalist screens are better than 1 cluttered design.
Cluttered designs are seen as redundant today because they bombard the viewers with information, thus driving them away from the website. Minimalism tends to simplify things for audiences, allowing them to focus on only one thing that is important.
In this blog post, we’re going to talk about how you can achieve minimalism in your design.
COLORS
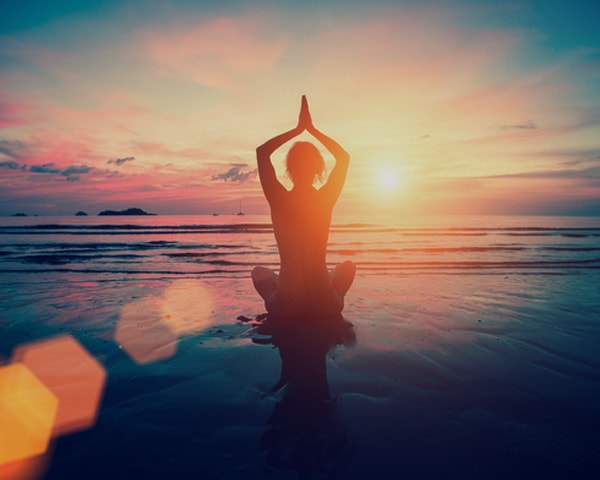
Colors have the ability to play with the mind and are very important in minimalistic designs. For instance, Calm, a mobile app for aided meditation, blues, and greens to provide its users a calm & serene environment. Likewise, you need to pick your color palette wisely. A contrasting or complementary color palette can be used to create impactful minimalistic designs. Here’s how you can choose your colors:
Monochromatic Color Schemes use shades and tints of the same color to show variations. Soothing colors like green & blue make a good pick for monochromatic color schemes.
Analogous Color Schemes use 3 colors next to each other on the color wheel. These three colors are as follows:
– First can be a primary or secondary color.
– Second can be secondary or tertiary.
– Third is either a mix of the first two or a unique color that pops out.
Complementary Color Schemes, on the opposite sides of a wheel, help designers to make certain elements stand out and immediately attract the attention of users.
TYPOGRAPHY
A seemingly small decision, typography, has the ability to hugely impact your UI/UX. In minimalistic designs, typography becomes one of the core elements. Typography is important, as it not only puts emphasis on the content to inform users but also adds to the aesthetic appeal of the design. Minimalistic designs usually use BOLD and expressive typography to avoid clutter and communicate the message clearly. Designers have the liberty to play around with different sizes, combinations, colors, fonts & typefaces to create the right balance of readability, legibility & aesthetics.
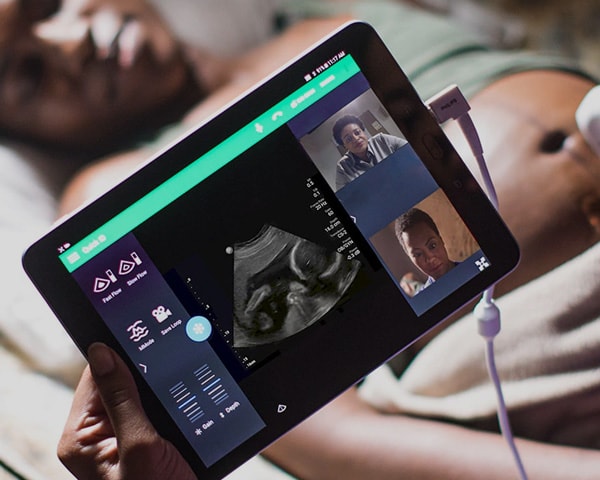
PHOTOGRAPHY & ILLUSTRATIONS
The photography & illustrations, if done right, can become the best friend of your minimalistic design. It helps designers to engage the users at first glance & sets the ambiance for your audience. The use of realistic imagery is gaining popularity in the minimalistic UI/UX; it helps in communicating the message more effectively while building a connection with the audience as they start relating to the image.
SHAPES & PATTERNS
Minimalism leverages white spaces, thus shapes & patterns perfectly complement the method. You can experiment with shapes to create your own pattern or draw inspiration from the pool of existing patterns. In the end, it all comes down to the synergy of all the elements one uses in a design to create an aesthetically appealing composition.
HIRE TECH9LOGY CREATORS FOR UI/UX DESIGN SERVICES
At Tech9logy Creators, we believe that great applications are designed by a great UI/UX. We embrace the latest trends, technologies, and our creativity to create an unforgettable user experience. Connect with our experts to know more.